OctoberCMSでスマホ表示にてBlogページを表示すると右側に余白が表示される
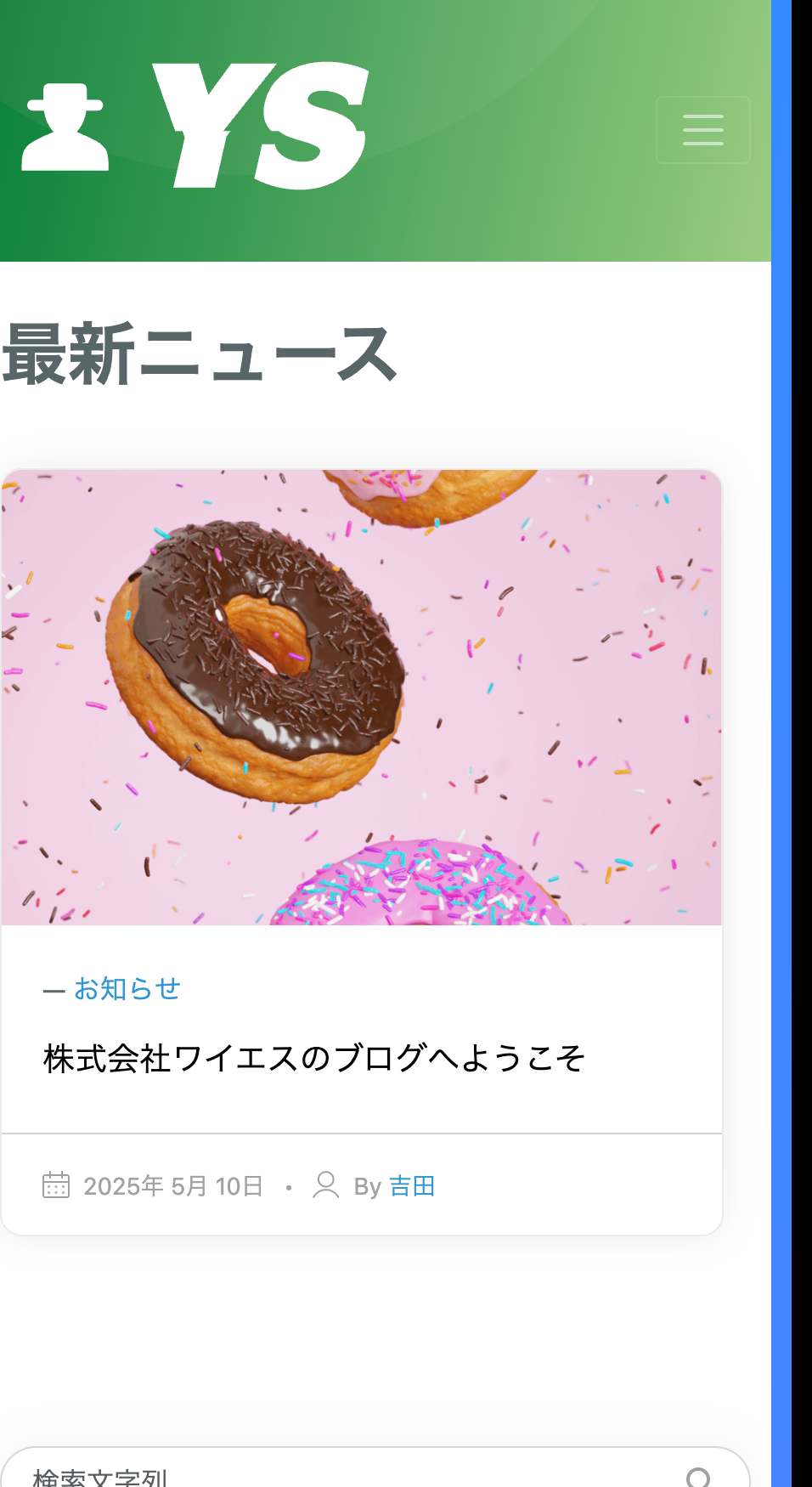
SP表示にてBlogページを表示した際、右側に画面を移動させると余白が出現します。
次のスクリーンショットの右の青い部分です。

これは以下の修正で解消します。
layouts/blog.htm
<!-- Content -->
<section id="layout-content">
<div class="container">
{% set pageTitle = placeholder('pageTitle') %}
{% if pageTitle %}
<header>
<h1>{{ pageTitle }}</h1>
</header>
{% endif %}
{# <div class="row g-5"> #} {# このg-5が良くないのでgy-5にします #}
<div class="row gy-5">
<div class="col-md-8">
<div class="pe-3">
{% page %}
</div>
</div>
<div class="col-md-4">
<div class="position-sticky" style="top: 2rem;">
{% partial 'blog/sidebar' %}
</div>
</div>
</div>
</div>
</section>解消後
